AE如何制作路径动画
辅助软件:AE
2018-05-07 11:29
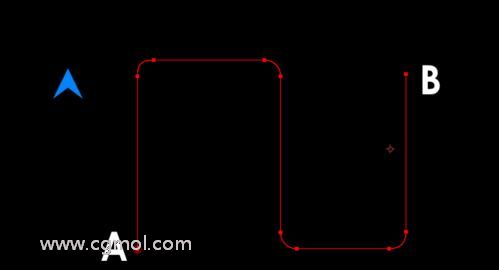
1.首先新建合成,新建固态层,我先画好一个路径,如图。我们希望有一个图形(这里我们用个蓝色箭头的图形)能沿着这个路径从a点匀速到达b点。

2.这时候我们就想,想沿着路径做动画,难不成要一帧一帧k关键帧吗?这显然不是正确方法,即时k帧很细致也得不到匀速运动的平滑效果。更甚者,遇到一些更复杂的路径,k帧显然是不可能的!
3.下面就用到一种非常规但是却用处很大的一个ae隐藏功能了。这也是mask的一个隐藏功能。mask的路径记录了每一个锚点的位置等信息,这些信息如何能复制到箭头图层上去呢?
4.点击y,使用pan tool工具先把箭头的中心点anchor point调整到箭头的中心位置,这一步很重要。
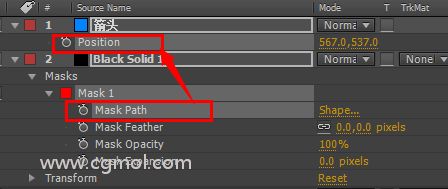
5.展开路径mask的属性找到mask path,选中mask path(注意有灰色的选中状态!),点击ctrl+c;再展开箭头的position属性,选中position属性,点击ctrl+v。这时你会发现路径mask的位置属性信息已经复制到箭头的position属性上去了。

6.为了让箭头始终沿着路径的方向,使用ctrl+alt+o,选择朝向路径。这样,路径动画就做好了。
阅读全文 ⇣
- 上一篇:AE怎么制作描边书法效果
- 下一篇:AE导入素材的四种方法
 AE制作粒子背景
AE制作粒子背景 AE如何利用Trapcode Particular制作绚丽的光束效果
AE如何利用Trapcode Particular制作绚丽的光束效果 AE表达式如何使用
AE表达式如何使用 AE制作放射效果的MG动画
AE制作放射效果的MG动画 AE怎么给文字添加各种动画效果
AE怎么给文字添加各种动画效果